Арканоид. Основные объекты: урок 1
Добрый день, в этой статье мы Вместе с Вами начнем создавать свою собственную игру в жанре арканоид. Вы мечтали когда-нибудь создать свою собственную игру? - Да, тогда ознакомься с данными уроками и уже через 30 минут Вы будете играть в свою собственную игру!
Здорово? - тогда поехали... Для начала Вам необходимо скачать саму программу для создания игр, в нашем случае это простейший конструктор игр Scirra Construct Classic.
Скачать Scirra Construct Classic с официального сайта.
Создаем игру в жанре Арканоид Часть 1!
После того как скачали и установили конструктор запустите его, перед Вами открылась рабочее окно программы, и так поехали:
1. Окно уровня.
Для создания нашей игры, после запуска SCC в верхнем левом углу нажимаем - "Файл" - "New" - "New DirectX game", после чего в центре появиться само окно непосредственно нашей игры. С левой стороны расположено окно Настроек уровня (Layout Properties).
Здесь Вы можете назвать Ваш уровень, задать окну необходимое разрешение, произвести другие настройки. Чтобы назвать наш уровень нужно всего лишь на против "name" указать его название (по умолчанию стоит Layout 1), я напишу напишу тоже самое только по русский "Уровень 1", далее задаем размер окна, например 1200х800. Все мы произвели настройку окна уровня.
2. Основные компоненты. Добавление фона!
Что нужно для Арканойда? Это конечно же Фон, мячик с платформой и конечно же блоки. Для начала давайте добавим фон, для этого нам понадобиться любая картинка размером 1200х800 для нашего уровня, если Вы задали другой размер соответственно подбирайте соответствующий фон. У меня это будет космический стиль:

Далее нужно добавить наш фон, для этого необходимо два раза кликнуть левой кнопкой мыши по нашему окну уровня, либо один раз правой кнопкой мыши и выбрать "Insert an object" перед Вами откроется окно "Добавления новых объектов" (Insert new object). Фон для нашей игры можно добавить двумя способами, либо выбрав категорию "Sprite", либо "Tiled Background", первый вариант вставит Ваш фон полностью как он есть, второй вставит его фрагмент, который Вам просто нужно растянуть на весь уровень. Выбрав любую из этих категорий Ваш курсор замениться на крестик, сразу кликаем в нашу область уровня, чтобы запустить "Редактор картинок", где в левом верхнем углу необходимо нажать на значок папки "Open" и выбрать файл на компьютере.
Закрепляем слой!
После того как мы выбрали фон, его следует закрепить на первом слое, чтобы при дальнейшем работе с уровнем наш фон случайно не переместился. Для этого в правой части экрана снизу найдите вкладку "Layers" (слои) и нажмите на неё. В окне слоёв у вас будет один слой с нашим фоном, вам нужно лишь нажать значок "замочка", который должен закрыться по нажатию клавиши мыши, это будет означать, что наш слой защищён от редактирования и все объекты расположенные на нём перестанут взаимодействовать с мышью. Затем в этой же вкладке Layers необходимо добавить новый слой (2), на который мы будем добавлять основные объекты нашей игры (спрайты).
Добавление шара и платформы!
Далее можно приступить к добавлению основных объектов игры (спрайтов). Для начала давайте добавим наш шар и платформу. Я буду использовать свои объекты, которые нарисовал заранее в программе "Paint":

Чтобы добавить данные объекты Вам нужно, перейти на созданный нами 2-ой слой, кликнуть левой кнопкой мыши по нашему окну уровня, либо один раз правой кнопкой мыши и выбрать "Insert an object" перед Вами откроется окно "Добавления новых объектов" (Insert new object). В открывшемся окне выбрать "Sprite". Выбрав указанную категорию Ваш курсор замениться на крестик, сразу кликаем в нашу область уровня, чтобы запустить "Редактор картинок", где в левом верхнем углу необходимо нажать на значок папки "Open" и выбрать файл на компьютере, все аналогично добавлению фона.
Обратите внимание при добавлении спрайтов!
Для добавления спрайтов в редакторе для нашей игры необходимо, в первую очередь обрезать наш спрайт, используя инструменты: "Wand tool (палочка)", "Rectangle select (прямоугольник), а также кнопку "Delet" на клавиатуре, так как ваш спрайт может быть нарисован в программе Paint, и тогда его нужно избавить от заднего фона, так как в ином случае он добавиться вместе с ним. Либо вам потребуется избавиться от посторонних предметов на картинке со спрайтом. После того как мы избавились от лишнего фона и посторонних предметов, необходимо обрезать спрайт от освобожденного поля. Для этого использовать кнопку "Crop" (обрезать) на верхней панели редактора. И когда наш спрайт готов добавлению, обязательно необходимо добавить точку центра объекта, нажав "Сlick on the image to set the hotspot" на панели редактора. Данную точку следует установить в центр спрайта (шарика или платформы, а нашем случае).
После того как добавили платформу и шар, необходимо задать им размер (об этом ниже) и разместить их примерно в центре, снизу окна уровня перетаскивая объекты мышкой. У вас должно получиться примерно вот так:

Как настроить общие параметры спрайта?
Кликнув на спрайт в рабочем окне уровня, слева во вкладке "Properties" (характеристики), вы можете задать имя спрайту в разделе "Common" (общее) в строке "Name" (имя), а также установить размер спрайта меняя значение в строках "Height" (высота) и "Width" (ширина). Также размер спрайта можно настроить и на рабочем окне уровня, растягивая его в ту или иную сторону. Я же установил размер шара 50х50, платформы 245х30.
Последний элемент блоки!
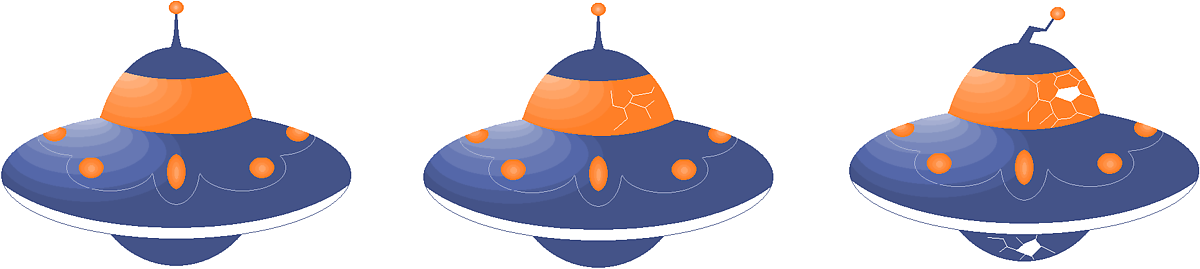
Осталось добавить блоки (объекты которые будут уничтожаться). Поскольку у меня игра в космическом стиле, я заранее нарисовал несколько видом летающих тарелок, которые будут выполнять функции блоков в нашей игре:

На данной картинке изображен сам спрайт и два фрагмента анимации его разрушения, которую мы научимся делать в следующем уроке. Процесс добавление спрайта летающей тарелки ничем не отличается от добавления остальных объектов, поэтому можете добавить их по аналогии с шаром и платформой, задать размер и имя. В моем случае размер блоков 100х60.
После добавления блоков разместите их в любом порядке, я например разместил их так:

В следующем выпуске:
1. Научимся создавать события для нашей игры!
2. Добавлять анимацию и поведения объектам!
Подпишись на Яндекс.Дзен канал SCIRRA CONSTRACT: Уроки по созданию игр!
Там выпуски выходят раньше!
Olá como eu faço essas tarefas
Прибыль каждую секун…Моя выплата 14500 руб. + вложение 30 000 рублей!
seos.expreswallet.o…Зарабатывай пассивно!Смотри моё вложение в 30 000 рублей!
seos.expreswallet.o…За регистрацию Бонус…Моя выплата + вложение 30 000 рублей!
seos.expreswallet.o…1 клик = 7000 рублейПростой способ заработка от 7000 рублей каждый день!!!
trkmad.com1300 YouTube В ДЕНЬ!Заработок на просмотре видео, платит в долларах!
payup.video
seos.expreswallet.o…Зарабатывай пассивно!Смотри моё вложение в 30 000 рублей!
seos.expreswallet.o…За регистрацию Бонус…Моя выплата + вложение 30 000 рублей!
seos.expreswallet.o…1 клик = 7000 рублейПростой способ заработка от 7000 рублей каждый день!!!
trkmad.com1300 YouTube В ДЕНЬ!Заработок на просмотре видео, платит в долларах!
payup.video